Introduction
How this CSS grid section is structured.
We'll cover the following
This section is based on one of my popular Medium posts. However, I’ve gone ahead to update the lessons for the purpose of the course. Enjoy!
Hey Champ!
This section of the course may be the most challenging so far - especially if you’re new to CSS.
I don’t want you to panic if you don’t fully comprehend any of the lessons. Go over the lesson one more time, or ask me questions on Slack and I’ll be delighted to help you out. Okay?
How the Lessons are Structured
The style of teaching in this section is slightly different from most other lessons in this course. In this section, I’ll teach you the CSS Grid by building a real-world project together.
There’s going to be a lot of code. I try to explain stuff pretty well, but you may still find yourself stuck somewhere. If that happens, again, feel free to reach out to me.
Also, at the end of some of the lessons, you’ll find a playground that contains all the written code up to that point in the lesson.
Be sure to toy with the code in these playgrounds. You’ll understand the concepts being taught a lot better.
You can do this!
Getting Started
This is NOT the guide to learn “everything” about the CSS grid.
On the contrary, the target audience is people who want results quickly and be productive while at it.
In the lessons to come, I will show you the 20% you need for 80% efficiency with the CSS Grid layout.
That’s not sweet talk. I’ll really show you the most important parts of the CSS Grid you need for creating layouts right away!
Let’s dig in!
Why just 20%?

Where possible, a programmer seeks efficiency — the supposed lazy way out.
The CSS Grid layout is complex. In my opinion, more complex than Flexbox. Gosh, it took me weeks to figure out Flexbox 😬
This isn’t because the CSS grid is difficult, but the CSS Grid has 18 new properties plus other concepts you’ve never heard of anywhere else in CSS!
So, do you need all of these new properties now?
No, you don’t!
Just learn the bit to get you results now. You can go ahead to learn the other properties later. This is my definition of ‘efficiency with the CSS Grid layout’
Let’s get started in the next lesson.
What is the CSS Grid?
If you’re new to layouts in CSS, the CSS Grid layout may seem strange to you.
Have you heard of Flexbox? Sure you have! I discussed Flexbox in an earlier lesson.
I like to view the CSS Grid layout and Flexbox as siblings. The CSS grid being an older sibling.
Handling Layouts in CSS have been difficult and crappy. Flexbox brought a bit of fresh air — but the CSS Grid is even better.
What will I Build?
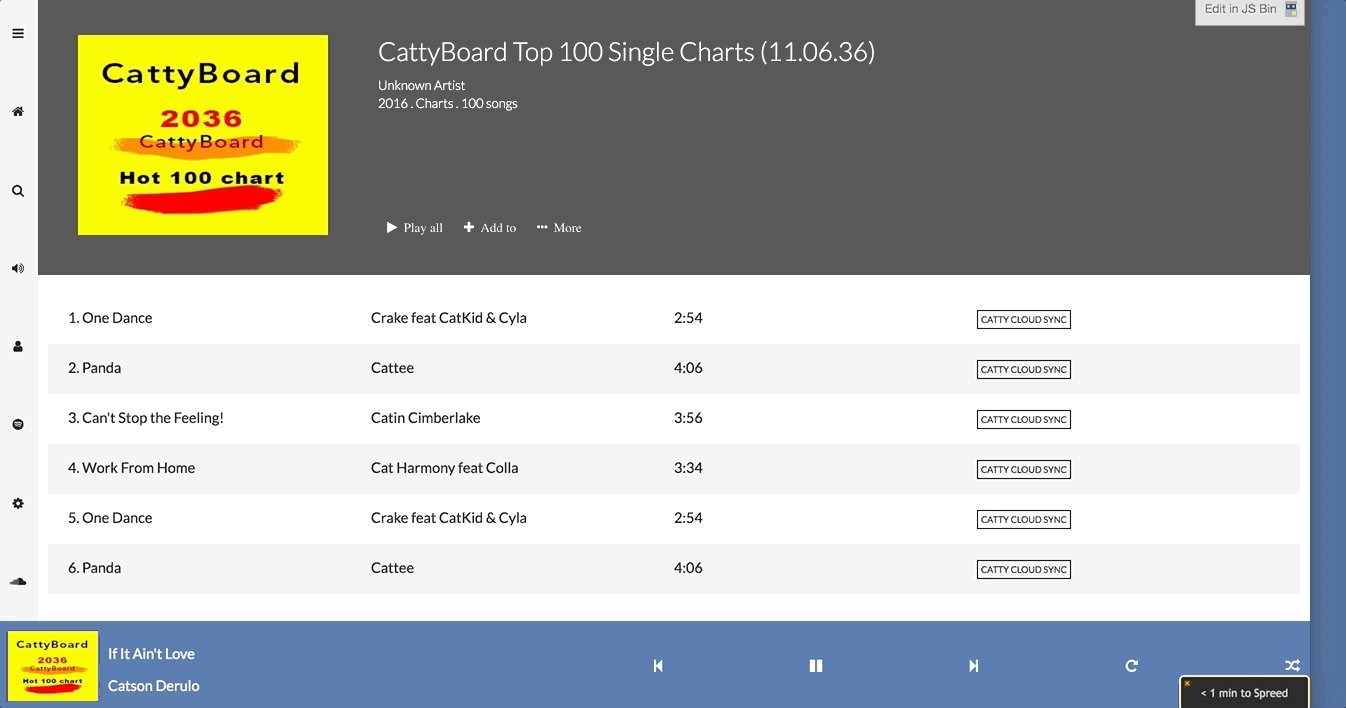
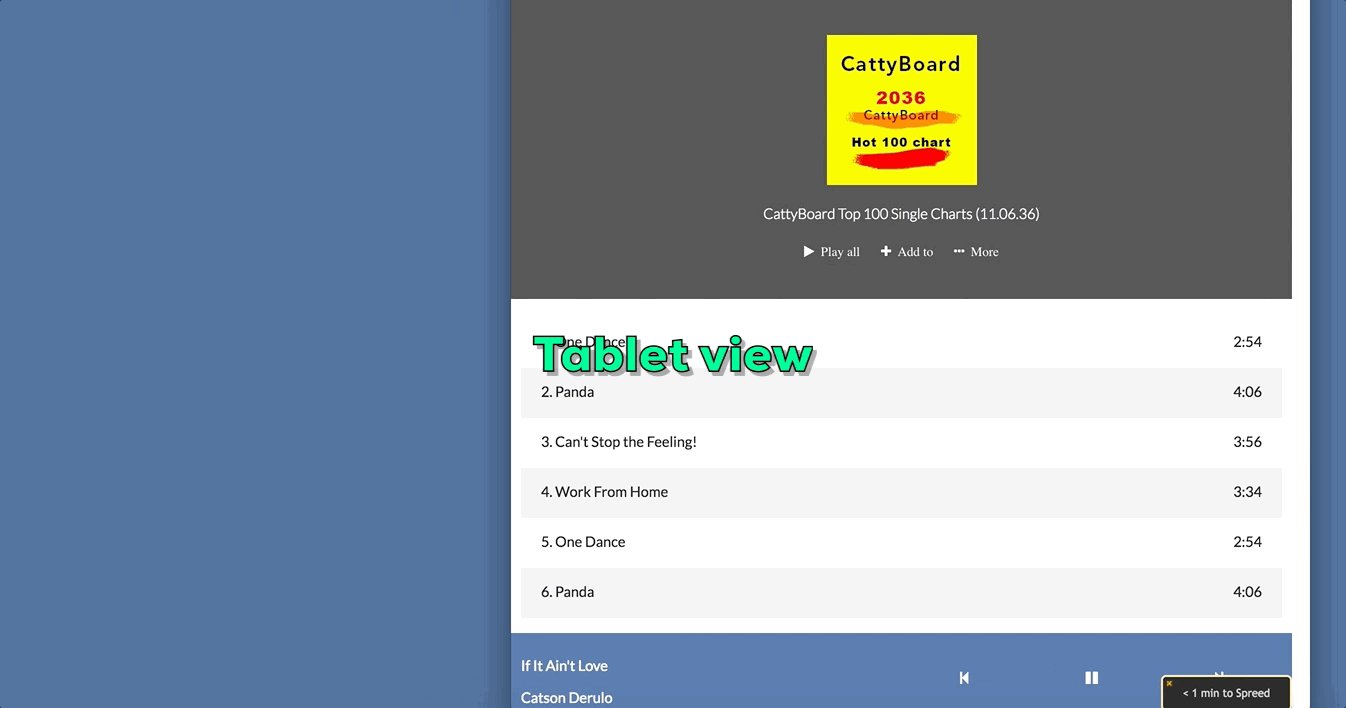
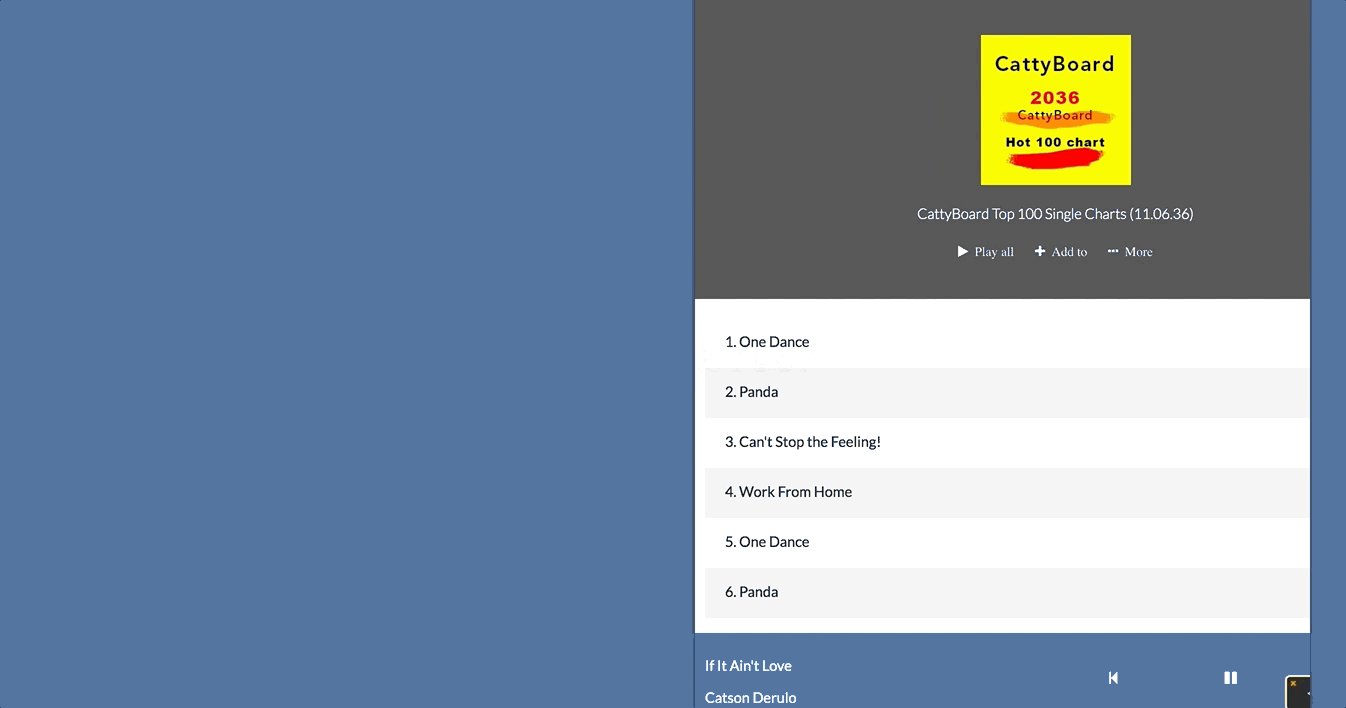
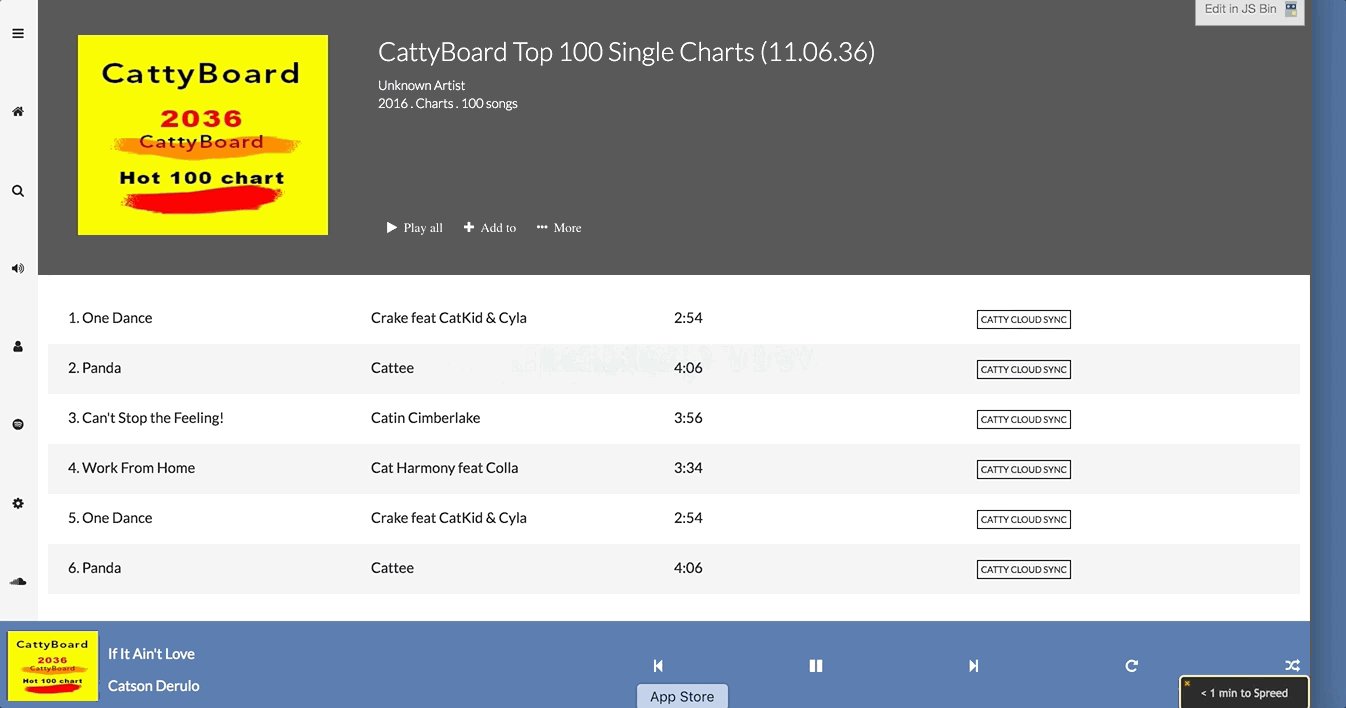
You will learn to apply your 20% knowledge to building a clone of a responsive music app layout.

You may recognize this music app layout 😃
Create a free account to view this lesson.
Continue your learning journey with a 14-day free trial.
By signing up, you agree to Educative's Terms of Service and Privacy Policy